Creating Accessible Web Design for Vietnamese Users

Common Website Development Mistakes To Avoid In Vietnam
Common Website Development Mistakes To Avoid In Vietnam

Common Website Design Mistakes To Avoid In Vietnam
Common Website Design Mistakes To Avoid In Vietnam

Best Practices for Website User Experience (UX) Design in Vietnam
Best Practices for Website User Experience (UX) Design in Vietnam

The Role of Influencers in Social Media Marketing in Vietnam
The Role of Influencers in Social Media Marketing in Vietnam

The Most Effective Social Media Platforms for Businesses in Vietnam
The Most Effective Social Media Platforms for Businesses in Vietnam

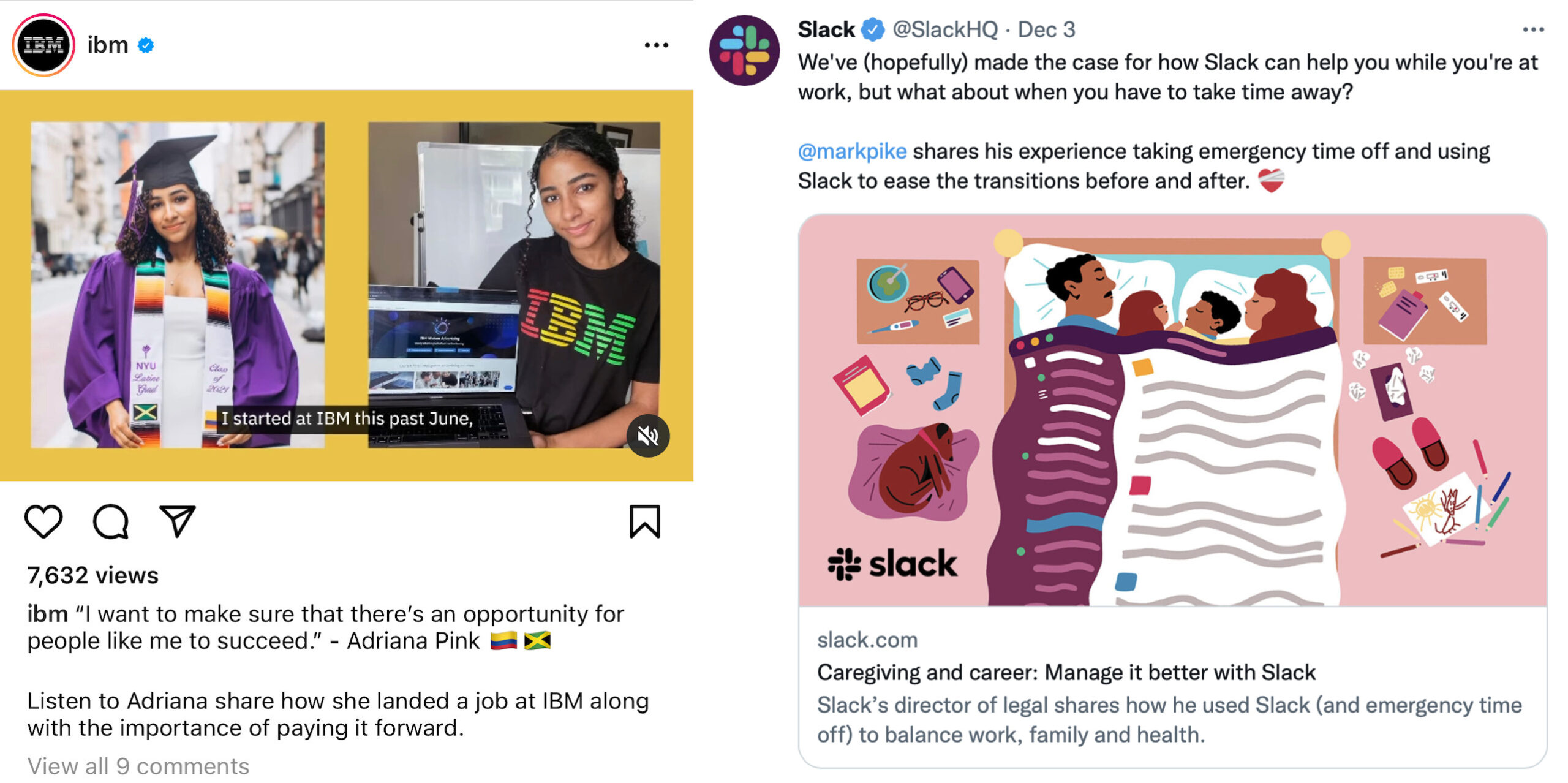
The Importance of Storytelling in Social Media Marketing in Vietnam
The Importance of Storytelling in Social Media Marketing in Vietnam

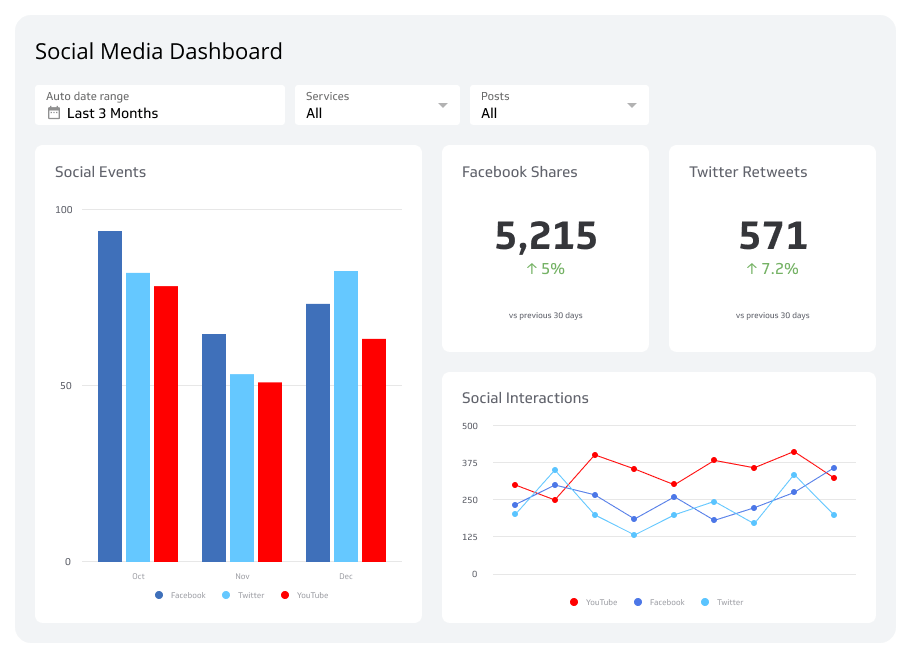
The Importance Of Social Media Analytics In Vietnam
The Importance Of Social Media Analytics In Vietnam

The Dos and Don’ts of Social Media Marketing in Vietnam
The Dos and Don’ts of Social Media Marketing in Vietnam

The Dos And Don’ts Of Instagram Marketing In Vietnam
The Dos And Don’ts Of Instagram Marketing In Vietnam
- Older Posts
- 1
- 2
- 3
- 4
- 5
- …
- 10
- Newer Posts